Meetamore
Art Director | Lead Designer
The Challenge:
MEETAMORE set out to create a digital platform that nurtured real, lasting relationships through authentic communication. Our challenge was to design an experience that went beyond surface-level interactions, visually conveying the depth, empathy, and vulnerability required for meaningful connections. How could we make MEETAMORE not only functional and visually appealing but a true space for emotional growth and understanding?
The Solution:
As Art Director and Lead Designer, I developed a design framework that embraced MEETAMORE’s unique mission. Inspired by the UPLVL™ Communication framework from Carl and Kenya K Stevens at the Progressive Love Academy, I integrated these principles into every element of the platform. The result was an environment where design facilitated heartfelt interactions—through an empathetic color palette, intuitive layouts, and visuals that foster connection. By focusing on the three essential human aspects emphasized by the UPLVL™ framework, MEETAMORE became more than a digital platform; it evolved into a sanctuary for genuine connection and understanding.
Why It Works:
MEETAMORE’s design is a direct reflection of its mission—an inviting, secure space that encourages users to be vulnerable, listen deeply, and connect authentically. The thoughtful design elements guide users to experience openness and empathy, creating an environment that aligns with their desire for meaningful relationships. By blending emotional intelligence with artistic design, MEETAMORE has successfully become a digital haven for those seeking connection on a deeper level.
2023-2024


THe BrIef
Project Overview:
Tasked with revitalizing the user interface of a forward-thinking dating app, I set out to reimagine its core screens with a modern, engaging, and gamified approach. Recognizing the potential to enhance the user experience beyond the initial scope, I expanded my efforts to include additional screens, offering a holistic and cohesive redesign. With full creative autonomy, my goal was to elevate the app from a dated, uninspiring UI to an interactive and visually appealing platform.
My Contribution:
To achieve this transformation, I focused on creating an intuitive, vibrant design language that enhances both aesthetics and accessibility. I streamlined the interface by removing cluttered, conventional design elements and introduced interactive components that facilitate seamless navigation. A cohesive color palette was carefully chosen to align with the brand’s identity, while gamification elements were integrated to boost user engagement. The new design not only meets the app’s strategic goals but also turns each interaction into a rewarding journey.
The Outcome:
The final product is a refreshed interface that breathes new life into the app. The updated UI reflects a deeper understanding of user interaction, incorporating accessible features to broaden the app’s appeal. By expanding the scope with additional screens, I enriched the user experience, making each step feel like part of a larger narrative. The redesigned interface elevates user engagement, setting a new standard for both modernity and inclusivity in app design.
Creating a Visual Pantheon for Modern Love
The Challenge:
At Meetamore, the vision was to represent love as a journey that is epic, timeless, and deeply personal. The challenge lay in crafting a visual language that captured the divinity and diversity of love itself, represented through a pantheon of eight unique deities. Each character needed to resonate universally, embodying the values and experiences that Meetamore champions.
Solution: Designing Ethereal and Diverse Deities
To bring this vision to life, I designed eight celestial figures, each with an aura of ethereal elegance that transforms them from characters into symbols of love’s varied forms. Here’s how each design element contributed to the solution:
• Ethereal Elegance: Each deity exudes an otherworldly grace, with meticulously crafted features that symbolize love’s beauty and mystique. The vibrant vector style allowed the characters to feel both mystical and approachable, inviting users to see their relationships as part of a grander, almost divine, narrative.
• Intricate Vector Artistry: Using vector art, I ensured that each character was clean, bold, and scalable across devices. This decision guaranteed that the deities maintained their visual impact on both mobile and larger screens, enhancing usability while preserving aesthetic quality.
• Symbolism and Cultural Diversity: To resonate with a global audience, I integrated diverse cultural elements within each character, capturing various aspects of love—from fiery passion to the steadfast presence of a guardian. This thoughtful inclusion allows users from all backgrounds to see their journey reflected in these divine figures, fostering a more inclusive connection with the platform.
• A Modern Twist on Mythology: While the characters are rooted in mythological symbolism, I infused them with contemporary design elements, bridging ancient reverence with modern aesthetics. This blend creates a unique visual experience that aligns with Meetamore’s mission, making the deities relatable yet timeless.
Impact: A Visual Journey of Connection and Identity
Through these designs, I didn’t just create characters; I crafted a journey. Each deity invites users to explore love’s many facets, turning each interaction on the platform into a step in a visually captivating and meaningful narrative. This approach transforms Meetamore into more than an app—it becomes a sanctuary where users can explore, celebrate, and feel represented in their quest for deep connection.


branding
Guide
The Challenge:
Meetamore needed a cohesive branding guide that would embody its core values of love, connection, and inclusivity, while also appealing to a diverse, global audience. The brand faced the challenge of balancing a design that felt modern and inviting with elements that conveyed depth and emotional intelligence.
The Solution:
To address these needs, I crafted a branding guide that carefully integrates visual and typographic elements to convey Meetamore’s mission.
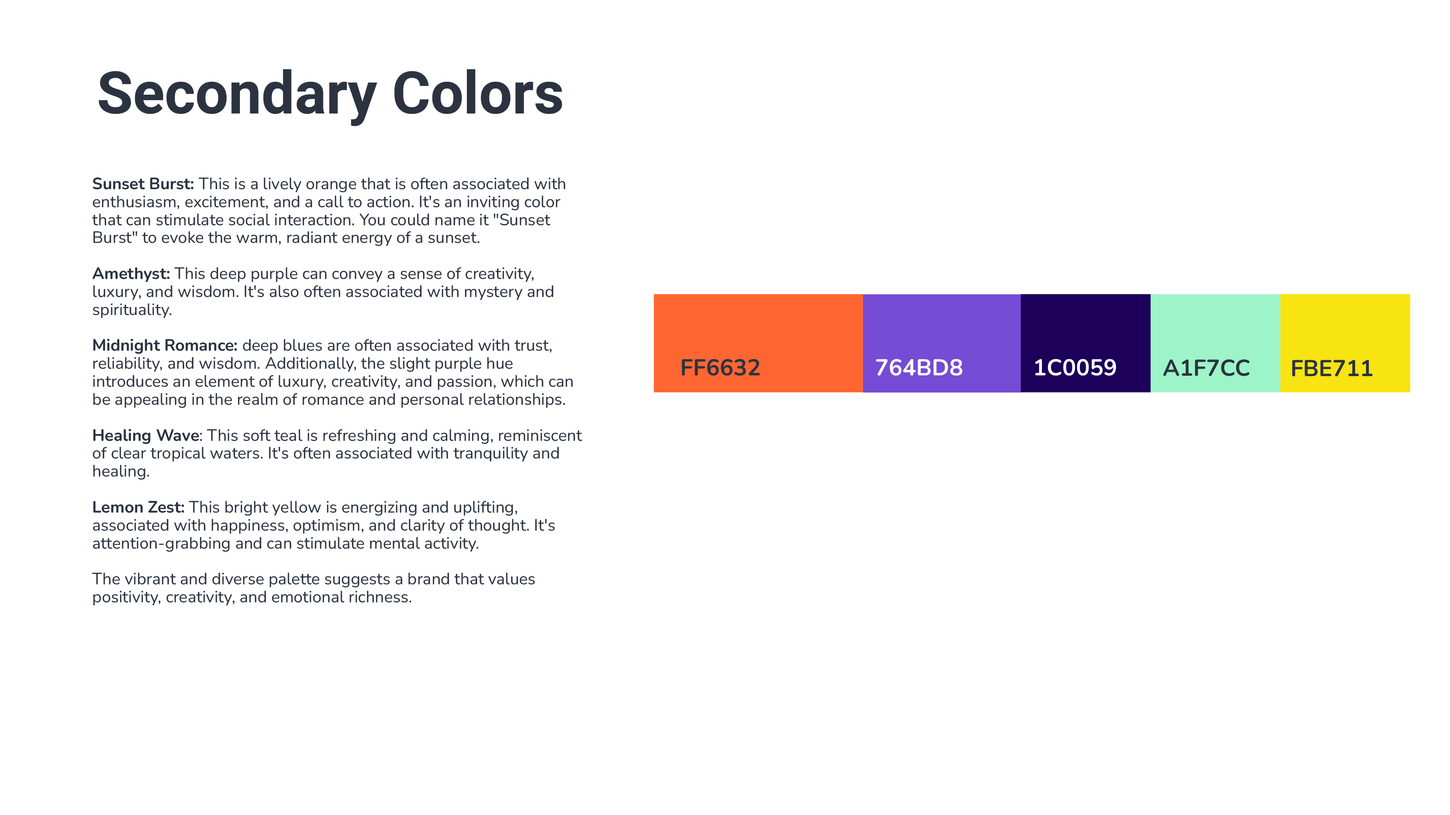
• Color Palette:
I selected a range of colors, each symbolizing a specific attribute crucial to relationships, such as trust, growth, and optimism. This palette creates a balanced visual experience that speaks to both stability and excitement, reflecting the emotional journey users experience on Meetamore.
• Logo Design:
The logo incorporates subtle symbolism, with an infinity shape to represent lasting connections and hidden letters to subtly reference the Meetamore brand. This choice allows the logo to resonate as a symbol of endless possibilities in love, without overwhelming the viewer.
• Typography:
I chose typefaces that blend readability with warmth, ensuring the app feels both friendly and approachable. The primary typeface, Roboto, emphasizes legibility across devices, while the secondary typeface, Nunito, adds a rounded softness that complements the app’s empathetic tone.
• Inclusive Imagery and Iconography:
The icons and illustrations were designed to celebrate diverse forms of relationships, giving every user a sense of belonging. This visual language reinforces Meetamore’s commitment to inclusivity and emotional depth.
Why It Works:
This branding guide is not simply a set of visual rules; it’s a strategic blueprint that aligns every design element with Meetamore’s mission to foster genuine connections. By uniting color, typography, and iconography, the brand becomes a consistent, trustworthy space where every interaction supports the app’s dedication to emotional growth and meaningful relationships.

Eternal Connections:
An Interface Inspired by Ancestral Wisdom
The Challenge:
Meetamore needed an engaging, immersive interface to transform the digital dating experience into an emotionally enriching journey. The challenge was to create a design that would visually represent Meetamore’s ethos of deep, cosmic connections while ensuring the user journey felt intuitive and captivating.
The Solution:
Drawing inspiration from the cosmos, I designed Meetamore’s UI as an interstellar love odyssey. Each screen evokes a celestial journey, guiding users through an interface that is both visually compelling and spiritually aligned with Meetamore’s mission.
• Choose Your Guide:
This screen invites users to select from eight deities, each symbolizing different aspects of emotional wisdom and love. The vibrant selection screen adds a personalized layer to the user experience, making each journey feel unique. This feature supports users in identifying with values and archetypes, grounding the experience in relatable emotional guidance.
• Narrative & Progression:
To maintain engagement, I crafted a “cosmic scroll” narrative style, where users progress through chapters of emotional growth and connection. The “Next” button, elegantly integrated within the space-themed design, encourages users to explore their journey step-by-step. This narrative structure not only provides continuity but also deepens the experience, making each screen a meaningful stop in the journey of self-discovery.
• Interactive Messaging Hub:
Conversations are designed within a “Messaging Meteor Belt,” where each message flows naturally, like orbits in space. This layout ensures readability while creating a sense of interaction that goes beyond typical chat interfaces, making each exchange feel intentional and immersive.
• Personalized Profile World: The user profile is represented as an entire planetary system, with user preferences and activities orbiting like moons around a planet. This layout reflects Meetamore’s cosmic theme, making user profiles feel significant and multidimensional.
Why It Works:
This UI design redefines the dating experience by transforming each interaction into a part of a grander cosmic narrative. By leveraging celestial themes, Meetamore’s interface encourages users to explore emotional connection as a profound, boundless journey. The UI design doesn’t just facilitate interaction—it elevates it, aligning every swipe, tap, and scroll with the app’s mission of meaningful love and connection.

Game Map
Design Rationale
Challenge:
In designing Meetamore’s game map interface, the challenge was to create an engaging, intuitive experience that guides users through the exploration of emotional intelligence and relationship-building, without overwhelming them. The interface needed to incorporate gamification principles to encourage continuous engagement while avoiding the overstimulation typical of casino-style aesthetics.
Solution:
To address these challenges, I crafted a design that leverages interactive and visually engaging elements to enhance the user journey:
1. Clear Visual Path and Progression:
One key challenge was ensuring users felt a clear sense of progression. To solve this, I used a vertical path with distinct checkpoints, a method inspired by successful game maps like “Candy Crush Saga” and “Mario Run.” This layout provides users with a visual roadmap, creating a rewarding experience as they progress through different levels.
2. Meaningful Interactive Elements:
To boost engagement without overstimulation, I introduced interactive orbs and stars that serve as visual milestones. Like the progress markers in “Duolingo,” these elements reinforce achievement subtly, keeping users motivated without resorting to flashy distractions. This design allows users to feel a sense of accomplishment while maintaining focus on their personal growth.
3. Consistent Cosmic Theme:
Creating an immersive environment was essential to maintain user engagement. Inspired by themes in popular apps like “Star Wars: Galaxy of Heroes,” I designed a cosmic aesthetic with celestial imagery that aligns with Meetamore’s mission of fostering deep connections. This theme enhances the user experience by visually reinforcing the app’s purpose.
4. Flexible Navigation Options:
Recognizing the need for autonomy, I incorporated a “Skip Here?” feature, allowing users to choose their own path. This non-linear progression, similar to the approach in “Subway Surfers,” empowers users to navigate their journey in a way that feels personal and tailored.
5. Balanced Gamification – Avoiding Casino Aesthetics:
To differentiate Meetamore from casino-style apps that rely on constant flashy rewards, I opted for a more subdued design focused on exploration and self-discovery. The interface balances subtlety and engagement, taking cues from modern adventure and story-based games. This approach keeps users invested in their journey rather than seeking instant gratification.
Outcome:
The final design of Meetamore’s game map interface provides a clear, engaging, and immersive journey for users. By combining a structured progression, meaningful interactivity, thematic consistency, and user autonomy, the interface guides users through an emotionally intelligent experience. Each design choice supports Meetamore’s mission of encouraging genuine connection and self-discovery, creating a space that feels both rewarding and aligned with personal growth.

Ancient Scrolls
Problem: How can Meetamore authentically integrate ancient wisdom into a modern app interface to enhance user experience and deepen emotional engagement?
Solution: The scrolls in Meetamore’s UI serve as a symbolic bridge between the digital interface and the timeless wisdom of the Orishas. This design choice isn’t merely aesthetic; it connects users to a legacy of knowledge and tradition.
1. Symbolic Representation
• Problem: Users may miss the significance of cultural depth within an app’s design.
• Solution: Scrolls are universally recognized symbols of preserved knowledge. By incorporating them, we align Meetamore with the historical significance of the Orishas, inviting users to connect with stories passed down through generations, much like the oral traditions of Ifa.
2. Historical Connection
• Problem: Users need to feel a sense of discovery and continuity within the app.
• Solution: Presenting character bios and insights on scrolls mirrors the historical methods of recording sacred teachings. This format invokes a feeling of uncovering ancient wisdom, bridging the past with users’ present journey of self-exploration.
3. Tactile Imagery
• Problem: Digital interfaces often lack sensory depth, which can reduce user engagement.
• Solution: The texture and softness of the scrolls offer a tactile contrast to the vibrant digital aesthetic, enriching user interaction by providing a sense of touch and memory within the visual journey.
4. Narrative Depth
• Problem: Users seek stories and meaning within apps, especially in platforms focused on emotional intelligence.
• Solution: Scrolls traditionally tell epic tales and lore. In Meetamore, they share character backstories, drawing users deeper into the journey and enhancing their connection to the guides.
5. Aesthetic Harmony
• Problem: Balancing tradition with modern design elements without creating visual dissonance.
• Solution: The scrolls harmonize with Meetamore’s celestial theme, maintaining an aesthetic flow. This design reflects the balance of honoring tradition while embracing modernity, mirroring the user’s own journey towards emotional growth.
In summary, the scrolls in Meetamore’s UI enrich the interface by merging ancient traditions with a digital experience. This thoughtful integration allows users to engage with the app in a meaningful way, resonating with the enduring values of Ifa’s oral traditions while navigating their own path to connection.

Infusing Yoruba Symbolism into User Interaction
Challenge:
In creating the Meetamore interface, the challenge was to incorporate cultural depth and historical richness into the digital design, ensuring that the app’s aesthetic would resonate with users seeking a meaningful connection experience. The design needed to be more than functional—it had to be visually rooted in themes of strength, guardianship, and spirituality, offering users a culturally rich visual language.
Solution:
The start button design, adorned with steel arrows, was inspired by the Yoruba deities Shango, Ogun, and Ochosi. These symbols reflect the Yoruba tradition of shields as protectors, spiritually and physically. Each deity carries symbolic tools: Ogun, the god of iron, symbolizes strength and craftsmanship; Ochosi, the hunter, signifies guidance; and Shango, the warrior-king, represents power and authority. Integrating these symbols provides users with a sense of protection and connection to deeper values.
The use of steel and metal elements pays homage to Africa’s profound history with metallurgy, particularly the Nok culture of Nigeria, one of the earliest ironworking societies in the world. African metallurgy has not only fueled technological advancement but also spiritual and cultural expression, where shields and metal artifacts hold profound significance in rituals, representing unity, ancestral connections, and communal identity.
Impact:
This blend of ancestral symbolism and digital aesthetics does more than enhance the interface. It serves as a bridge between tradition and technology, inviting users to embark on their journey with a sense of protection and spiritual grounding. By integrating these historically resonant symbols into the UI, Meetamore provides an immersive experience that honors African cultural heritage while guiding users through their own journey of connection.

Galactic Gateways:
Where Culture Meets
Sci-Fi Design
In this game path design, the removal of the scrolls in favor of a more sci-fi aesthetic can be rationalized from both a functional and thematic perspective.
Functional Rationale:
-
Clarity and Legibility: The sci-fi elements, such as holographic interfaces and glowing platforms, provide a clean and uncluttered visual field that enhances user experience through better readability. This is crucial in a game environment where information needs to be quickly and easily accessed.
-
Modernization: By adopting a sci-fi theme, the design aligns itself with contemporary visual trends in digital interfaces. This resonates with a tech-savvy audience and positions the game as forward-thinking and innovative.
-
Scalability: The futuristic design allows for scalability. As the game evolves, new elements, like additional levels or features, can be seamlessly integrated into the existing framework without being constrained by more traditional motifs.
Thematic Rationale:
-
Narrative Consistency: The sci-fi aesthetic may better align with the overarching narrative of the game, which could involve concepts of space, the future, or technology. This creates a cohesive user experience where the design language consistently reflects the game's story.
-
Immersive Experience: A sci-fi theme often evokes a sense of exploration and discovery, which can enhance the immersive quality of the game. Players might feel like they are journeying through a digital universe, which is compelling and engaging.
-
Symbolism of Progression: The use of advanced, clean, and sophisticated design elements in a sci-fi theme can symbolize progression, both in the storyline and in the player's journey. As the player moves up levels, the increasingly high-tech visuals reinforce the sense of advancement and achievement.
-
Emotional Engagement: The cool tones and neon accents typical of a sci-fi aesthetic can create a sense of wonder and curiosity, encouraging emotional engagement with the game. This is especially effective if the game involves strategic thinking and problem-solving, as it situates the player within a universe that feels expansive and full of possibilities.
Conclusion
By removing the scrolls and embracing a sci-fi aesthetic, the game path design leverages modern, clean visuals to support the functionality of the game while enhancing the thematic storytelling and emotional engagement of the player. This design decision is strategic for attracting a contemporary audience and providing a seamless, immersive gaming experience.